Submitting bug reports
In order to fix bugs, we should know of all of the details. Here are some example of how it can be useful:
- some features may or may not work on specific devices/browsers
- some features may or may not work for specific users (permission issues for instance)
- and so on, and so forth.
So, what can you do to help us improving? Submitting proper bug reports!
Sometimes, by looking at the bug report, it's unclear at all what is broken and what are the details. Here is a few suggestions on how to make a proper bug report:
- Provide as much details as possible. Better to overspecify than to underspecify.
- Tell us what is working wrong. (E.g. 'Can't login!' is worse than 'Getting a 'Wrong username/password' message when trying to log in')
- Tell us the steps you are doing to cause the bug. (E.g. "Go to Members page → select a member → the link to a body is wrong")
- Tell us what you want to get vs what you are getting (E.g. "Expected: successful auth. What is happening: an error")
- Provide the screenshots (it always makes things easier for us)
- Try using it in different browsers/different users. Sometimes issue can be related to a specific browser or to a specific user. If it is indeed this way, please specify this as well in the bug report.
- If you are getting the error on loading something, it can be useful to go to Developer Tools and send us the result of the error (the instructions are below).
- If you have come errors in your Developer Tools console, please attach them as well as a screenshot (the instructions are below).
- If you know the reason or the ways in which it can be fixed, elaborate on that as well (we'd love that!)
Some examples of a good bug report:
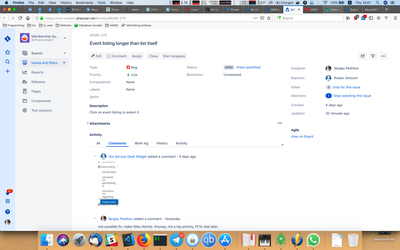
(short one, but it's clear what's wrong, and it has screenshot!)
(has steps to reproduce and all the details)
How to inspect the query results and error using DevTools
Sometimes, some requests are not working. If you are getting the error when loading something, it's useful to send us the server response. For this, you can use DevTools. Here's the instruction on using it on Chrome (in Firefox it's simular):
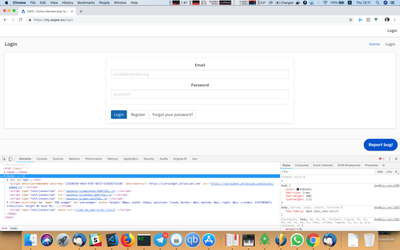
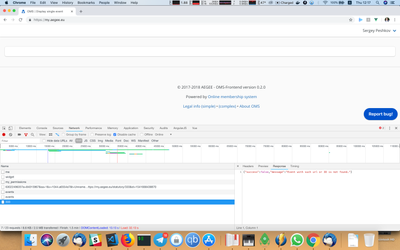
- Open Chrome and press Ctrl + Shift +I (or Cmd + Option + I for Mac). This toolbar will appear:
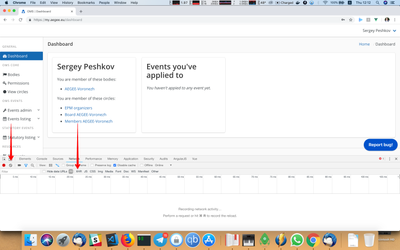
- Go to Network tab and press Clear (look at the left arrow). Press XHR to not display loading of styles, scripts and other things (look for the right arrow).
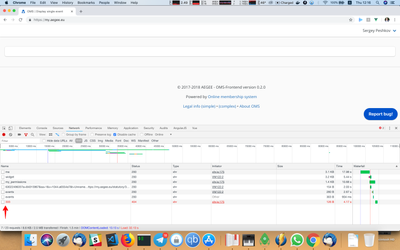
- Do the steps to reproduce the bug. Look for the request that has the status 4xx (which is client error) or 5xx (which is the server error). Here is the example of such:
- Click on it and select the 'Response' tab in the right part of DevTools:
- Sometimes you can understand the problem from the message. For example, here I can see 'Event with such url or ID is not found'. That can help you understanding what is the problem.
- In any way, make the screenshot of this page and send it to us. Or even better, send us the result in text! Please attach the request URL (which you can get from the 'Headers' tab) and the response.
How to inspect console errors using DevTools
There can be some errors in the console. To investigate them, follow these steps:
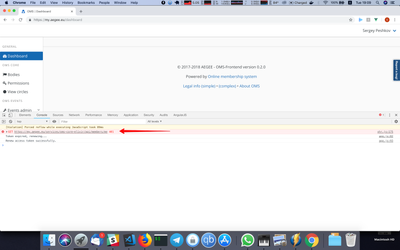
- Open Chrome and press Ctrl + Shift +I (or Cmd + Option + I for Mac). This toolbar will appear:
- Open the Console tab. Look for the errors. Here's the example of how it can look like:
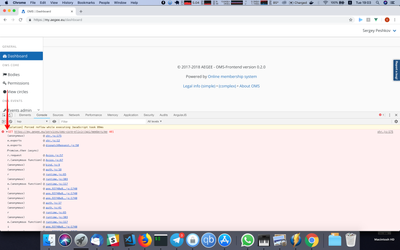
- Click the arrow on the left from the error to expand it:
- Send us the screenshot. Please make sure that everything fits on the screen. If there are multiple errors, please attach all of them.
Thanks for reading this and helping us making the new OMS awesome!